欲しいものは自分で作る!ゲームを作ってみよう
皆様、普段子どもと何をして遊んでいるでしょうか。
私は週末はなるべく色々なイベントや娯楽施設にお出かけするようにしているのですが、体調や天候などの影響で家で過ごすことも少なくありません。そういうときに何をすればいいかわからなくなることってありますよね。
そんなとき、子どもと一緒にゲームを作ってみませんか?
プログラムの知識もないのにそんなこと…と思っていませんか?今の時代、そんな知識は不要です。
この『ポケモン図鑑クイズ』はプログラムの知識なんてない私が生成AIに作ってもらったゲームです。
もし興味をもった方は、実際につくってみた私なりのアドバイスをまとめますので、是非つくってみてください♪
STEP1:どんなゲームを作りたいか考える
まずはどんなゲームを作りたいかを考えましょう。
そもそもこれが楽しいので、正直このSTEP1だけでもお子さんと一緒にやったらいいと思います。
私の場合、クイズにハマっている長男が
「『ラ』で始まるポケモンなんだ~。ヒントは電気タイプ!」と言っていて、いっぱいいるなぁと思ってちゃんと一意のポケモンが正解になるような問題はないかなと考えたことがキッカケです。
調べてみると「ポケモン図鑑クイズ」はネットにあるのですが赤緑しか出題範囲がなかったので、「じゃあ自分で作っちゃおう!」と思い立ちました。
STEP2:生成AIに伝えるために文を書く
ここからは親の力の見せどころ、早速PCの用意です!
生成AIに早速プログラムをしてもらいたいところですが、そのための命令文(プロンプトと呼びます)をまとめましょう。いきなり生成AIに話かけ始めると要領を得ない回答がダラダラと返ってくるので、なるべく整理してあげましょう。
例えば私の場合、最初のプロンプトはこんな感じでした。
【クリックで開く】「ポケモン図鑑クイズ」の初期プロンプト
ブラウザ上で遊べるゲームを作りたいのでコードを記述してください。
以下、要件です。
1.ゲーム概要
ゲーム内容は、ポケモン図鑑クイズです。
ポケモンの説明文が表示されるので、それがどのポケモンか当てるゲームです。
2.表示
一番上にタイトルゾーンがあり、そこにはポケモン図鑑クイズと表示されます。その右に設定ボタンがあります。
その下に問題文ゾーンがあり、さらにその下に回答ゾーンがあります。回答ゾーンは最初は空白です。
その下は入力ゾーンでテキストで答えを入力できます。
その下はボタンゾーンで、並列で「回答する」、「答えをみる」のボタンがあります。
問題文ゾーンにはランダムで問題が1つ表示されます。
入力ゾーンでテキストを入力し、「回答する」ボタンが押されたら正誤判定①をします。
①が正解だったら回答ゾーンに正解のポケモン名が表示されます。
また、「回答する」、「答えをみる」のボタンがなくなり、「次の問題にすすむ」ボタンが表示されます。
「次の問題にすすむ」ボタンを押すと先ほどの問題が消え、新しい問題がランダムで表示されます。
ボタンは「回答する」、「答えをみる」のボタンに戻ります。
①が間違っていたらエラーメッセージが出ます。
「答えをみる」ボタンを押すと、回答ゾーンに正解のポケモン名が表示されます。
また、「回答する」、「答えをみる」のボタンがなくなり、「次の問題にすすむ」ボタンが表示されます。
コードを書いてください。
どうでしょう。ちょっと細かく感じましたかね?
逆に仕事がICT関連だったり要件定義をやっている方などの詳しい方はずいぶん緩いなと感じた方もいるかもしれません。完璧だとは思っていませんが、まぁこんなもんです。とにかくLet’s AI!
STEP3:生成AIにプロンプトを入力
冒頭で失礼しますが、皆さんはどの生成AIを使っているでしょうか。
やはり火付け役になったChatGPTでしょうか?もし利用したことがない方がいたらオススメのサービスがあります。それは「天秤AI」です。GMOがやっているサービスで、ChatGPTやGeminiなどの生成AIを同時に使って同じプロンプトに対するそれぞれの回答を比較しながら使えるサービスです。しかも一部の有料のAIも天秤AIなら無料で使うことが出来るので、非常にオススメです。
天秤AI
https://oshiete.ai/workspace/welcome

では入力してみましょう。
STEP2で作ったプロンプトを入力するとこちらの回答がありました!
ポケモン図鑑クイズ
もうなんかこれだけでいいんじゃないかと思いますね(笑)
ただ、皆さんが生成AIから吐き出されたHTMLコードを実際に表示させるには少し手間が必要なのでそちらを下記に説明します。
STEP4:HTMLとして保存
生成AIが作ってくれたコードを実際に表示するためにやることがあります。
それはHTMLとして保存することです。HTMLって何?って人はブラウザが読み込むためのファイルの形式とでも認識してもらってOKです。
やりかたとしては、まずテキストを書けるアプリケーションを開いてください。多くの方はメモ帳を使ったことがあるんじゃないでしょうか。それでOKです。
※ここからはメモ帳の場合で説明※
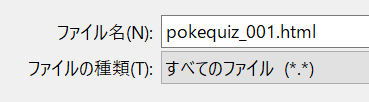
メモ帳にAIが出力したコードをコピペしましょう。そして『名前を付けて保存』を選んで、『ファイルの種類』を「すべてのファイル」にし、ファイル名の『.txt』の部分を『.html』に書き換えて保存してください。この『.』以降の部分を拡張子というのですが、これがファイルの形式を示しています。ここを『.html』で保存することでテキストがHTMLになるのです。

保存したファイルを見ると、表示がブラウザのアイコンになっているかと思います。私の場合はChrome。

ではこれをクリックすると、

じゃーん!
ブラウザで動くゲームの完成です。
思っていたよりカンタンだと感じたのではないでしょうか。
一度やってみるとわかると思いますが、ここまで5分とかからず出来てしまいます。
STEP5:ブラッシュアップ
ここまで出来たら、あとはどこまで良くしていくか。気になるところはどんどん生成AIに修正依頼をしていきましょう。
私の場合、問題文を1025匹分用意したかったので、そのやり方を聞いたり、世代を選択できるようにしたり、かなり細かいところまで修正しました。
もちろん画像を用意したりもっと出来ることはあります。この辺はどこで妥協するかですね。
まとめ
生成AIを活用したゲームの作り方について、簡単にではありますがご説明させていただきました。
もっと本格的なゲームを作りたければもちろん色々な勉強が必要です。
でも、思ったよりカンタンに手を出せるものなのかな、と少しでも近くに感じてもらえたなら嬉しく思います。





