オリジナルカードの作成は、子どもの夢
皆さん、オリジナルカードを作ってみたいと思ったことはないですか?自分で考えた最強のカードを使ってカードゲームが出来たら…私は子どもの頃から夢見ていました。
叶えましょう、大人の力で!
※以下ポケカで説明をしていますが、他のカードゲームでも応用できると思います。
カンタンな作り方
まずはカンタンな方法から。
このホームページで画像をアップロードするだけで完成です。
https://www.mypokecard.com/ja/
名前や技などほとんどの箇所を変更できますので、試してみてください。
ただ、やってみていただければわかると思いますが、クオリティ面では物足りない仕様になっています。
フォントが微妙で漢字が入れられなかったり、フォーマットが古く(サン&ムーンが最新)、
特性やルールを持ったポケモンには対応していませんし、エネルギーがバランスの悪い配置になってしまったりします。
手間がかかってでも、もっとクオリティをあげたい!という方は以下の方法をオススメします。
ハイクオリティな作り方
まずはどれくらい違いがあるのか、2つの方法で作成したカードをご覧ください。
言わずもがな、左がカンタンな方法、右がハイクオリティです。
右のを作りたい!と思った同士の方、このままお進みください。
作り方はいくつもあると思いますが、おそらく最もカンタンな作り方が、「Pixlr」という画像編集ツールを使う方法です。「Pixlr」は写真の編集などによく使われているメジャーなツールで、完全無料で使えるとてもありがたいものです。無料ですとGIMPなども有名ですが、ダウンロード型なのでどうしてもPCが重くなるんですよね…。もちろん他になれたツールをお持ちであればそちらでも構いません。ちなみにCanvaだと上手くいきませんでした。
必要なもの
・PC(ネット環境)
・カードにしたい画像(写真でもイラストでもお好きなもの)
・元になるカード
これだけです。元になるカードはネットで拾ってくればOK。よくわからない方は以下に説明します。
元になるカードを選ぶ
それではオリジナルカードを作成していきますが、イチから作るのは難しいです。なので既存のカードを使いましょう。まずはポケカ公式サイトを開いてください。
◆ポケモンカードゲーム トレーナーズウェブサイト
https://www.pokemon-card.com/
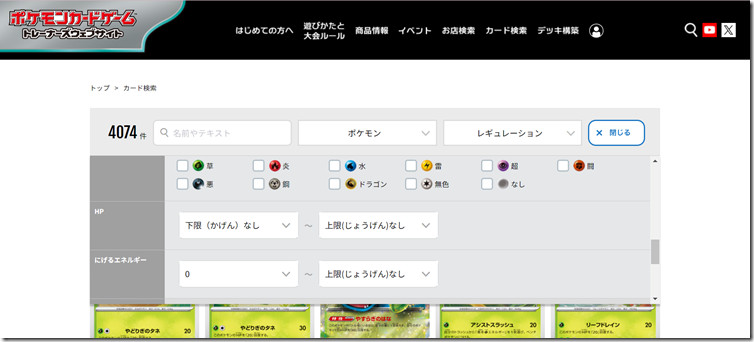
するとポケカの一覧が出てきます。この中から元になるカードを選んでください。かなり数が多いですが、検索機能も充実していますので、活用してみてください。
元になるカードの条件ですが、タイプが一致していることが必須です。あとは作りたいカードの特性の有無や技に必要なエネルギーの種類や数などが出来るだけ一致しているものを選んでいただくと手間が少ないです。
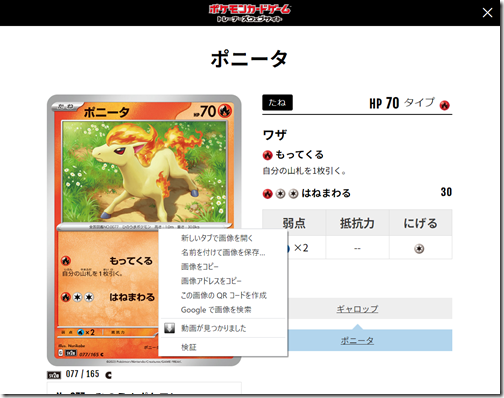
私は今回、群馬にちなんでポニータにしてみます。
カードを選んだら、画像を保存(Windowsの方は右クリックで名前を付けて保存)してください。保存場所はどこでも大丈夫です。
Pixlr環境設定
それでは加工していきましょう!
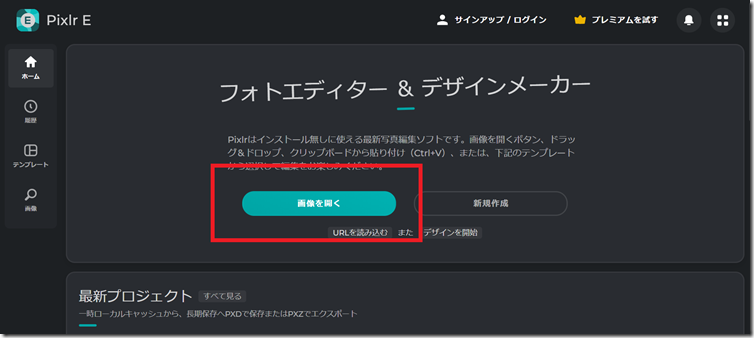
まずはPCで「Pixlr」を開きます。
https://pixlr.com/jp/e/
Webアプリですのでダウンロード不要で利用できるのは便利ですね。無料とは思えない機能が充実しています。※ちなみにPixlr連呼してますが、我々とは一切関係はありません。ステマでもないです、はい。
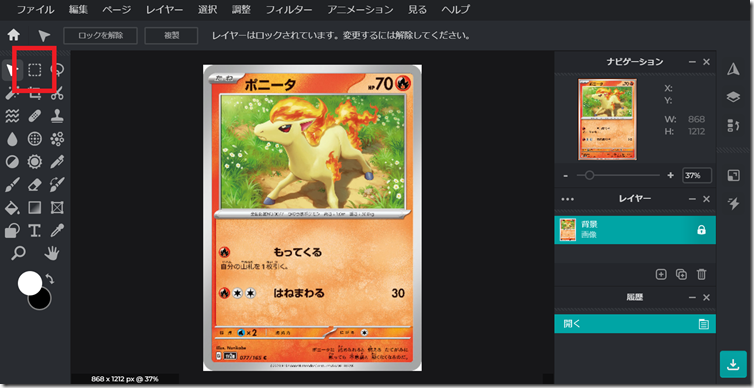
開いたら「画像を開く」をクリックしてください。そこで先ほど保存した元になるカードを選ぶと、編集画面に進めるかと思います。
イラストの切り抜き
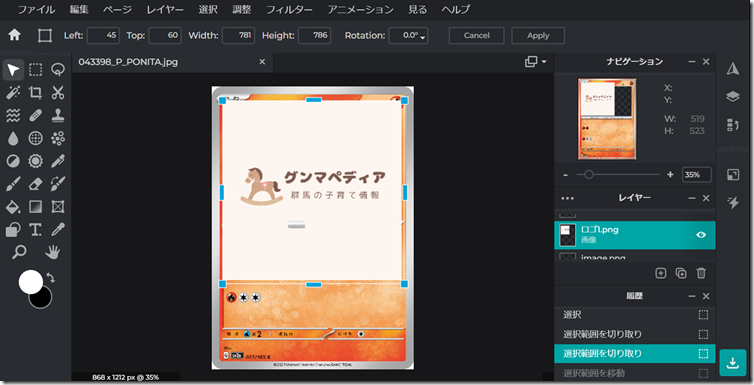
それでは作業開始です。早速、一番の目玉であるイラストの切り抜きです。
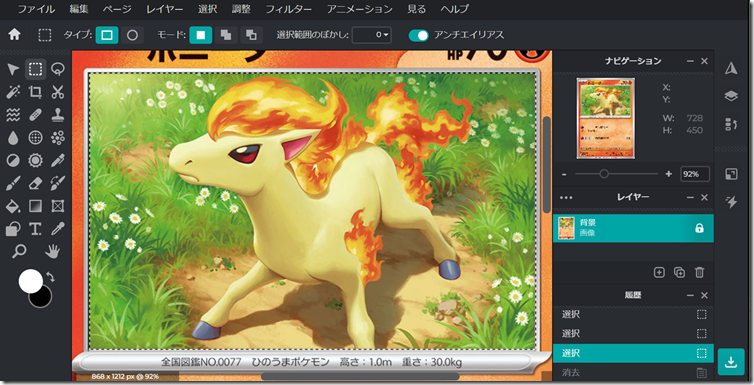
左のメニューの中にある「マーキー選択」を押してください。
すると範囲を選択できるようになるので、消したいイラスト部分を選択してください。
ここはそこまで神経質にやらなくてもキレイにできると思いますが、丁寧にやりたい方は画面を大きく広げて(マウスホイールや右側ナビゲーションの+マークなど)やってみてください。
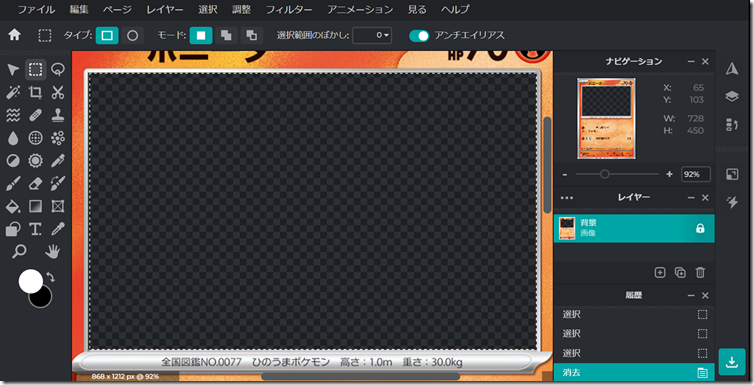
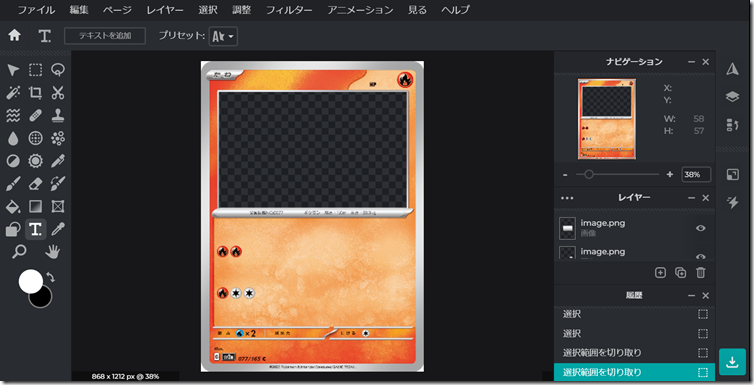
あとはカンタン。キーボードのdeleteを押せばこの通り。特に設定せずとも透過になります。
文字の削除(ヒール機能)
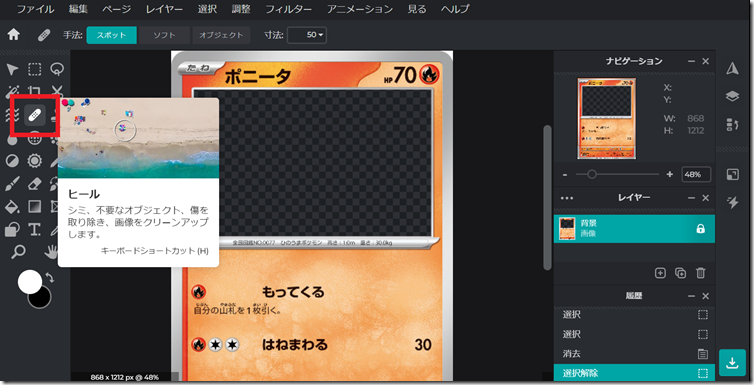
次に文字を削除します。背景を消さずに文字だけ消したいので、「ヒール」という機能を使います。この機能、めっちゃ便利です。左のメニューから「ヒール」を選んでください。
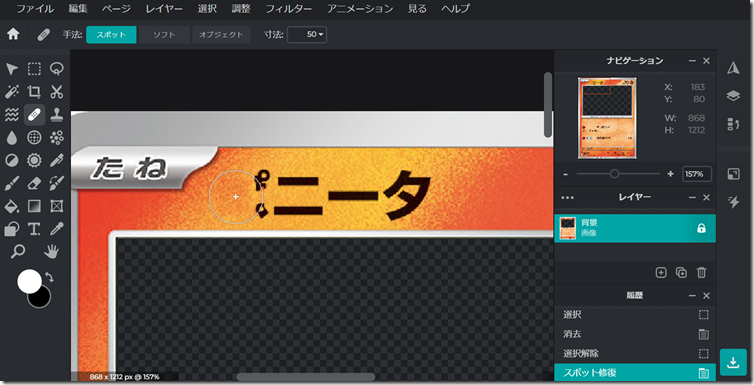
作業しやすいよう消したい箇所を拡大(マウスホイールや右側ナビゲーションの+マークなど)し、消したい箇所にカーソルを合わせてみてください。すると、薄っすら丸く円が表示されたはずです。
クリックしてみると、円で囲まれた内側が消えているはずです。
この機能ですが、選択された領域の中をその周りに馴染むようにぼかしてくれるイメージを持っていただければOKです。そのため、円の内側でも右の方は黒い文字の名残のようなものが残っています。これはその右側に文字が続いているため、馴染むように黒い部分が一部残ったものと思います。
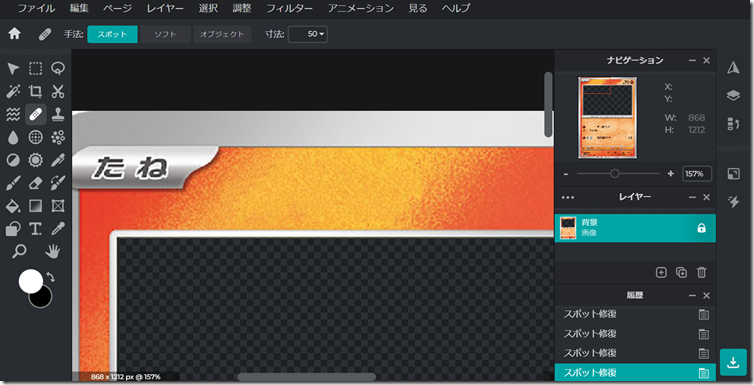
ただ、一度で消えなくても何度か黒い部分をクリックしていけば、キレイに消すことができます。10回くらい繰り返すと、この通り!
完璧です。
ちなみに間違って必要ない部分までヒールをかけてしまった、など元の状態に戻したい場合はCtrl+Zボタンで戻れます。画面右下に履歴が表示されているので、戻りたい手順箇所をクリックすることでも戻れます。20手くらいは戻れますが、あまり作業を進めすぎると戻れなくなる可能性があるのでご注意を。
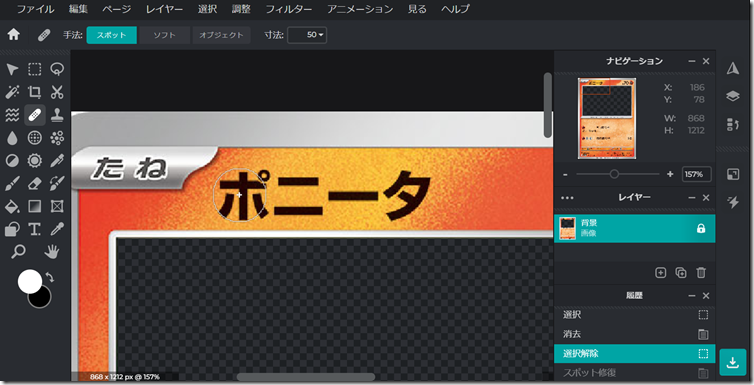
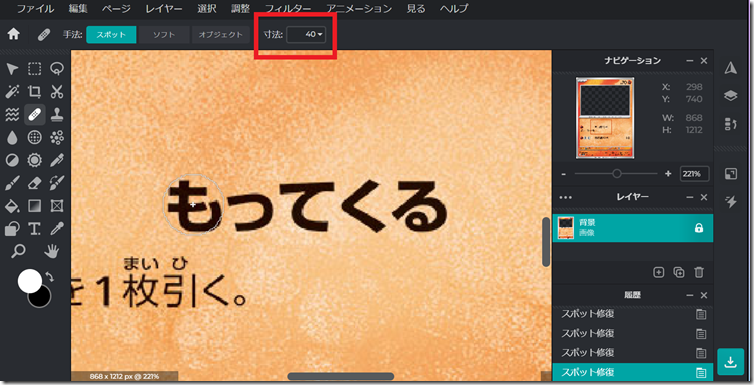
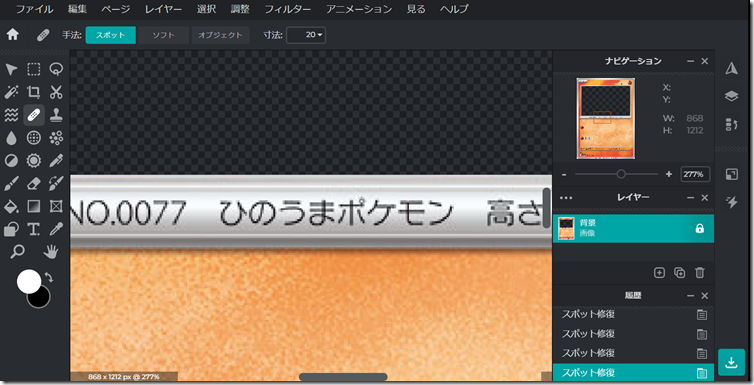
同じように技名も消しましょう。技名は少し文字が小さいので、円の大きさも小さくします。上部の寸法を選択すると、大きさを変更できます。40くらいがオススメです。
では消していきます。
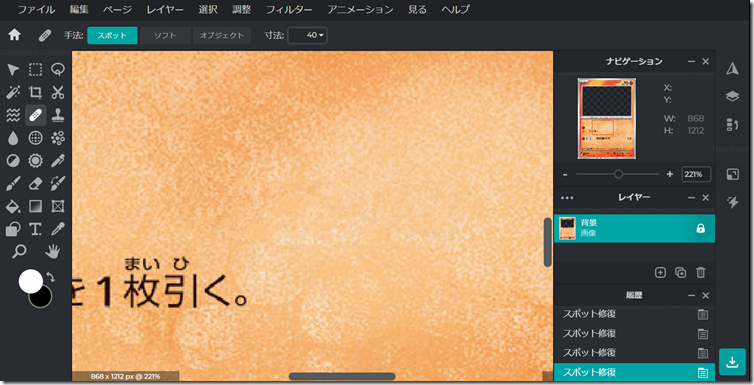
下のテキストのフリガナを引っ張ってきていますね。キレイになるまで何度か繰り返しましょう。
いかがでしょうか。全く違和感がないですよね。
その他のテキストも同様に消していってください。
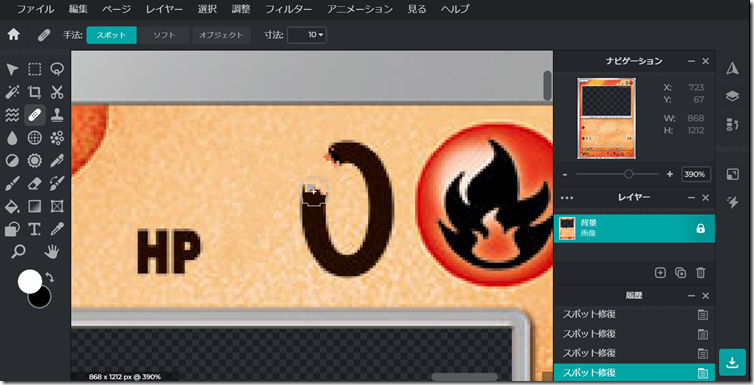
アドバイスとして、HPは数字部分を少しづつ消していくといいでしょう。かなり細かく、隣接しているパーツが多いため、寸法は10で地道に消していくことをオススメします。
文字の削除(レイヤー追加)
ここまでヒール機能で加工をしてきましたが、「〇〇〇〇ポケモン」も修正したくなったこだわり派のあなたは、別の方法をオススメします。
試していただくとわかりますが、この部分は背景のグラデーションが均等でないため、ヒール機能では相当うまくやらないとキレイに加工できません。
なので、ここだけは別の方法で文字を消しましょう。文字が書いてないところをコピーして文字の上に張り付けちゃおう、という単純なものです。
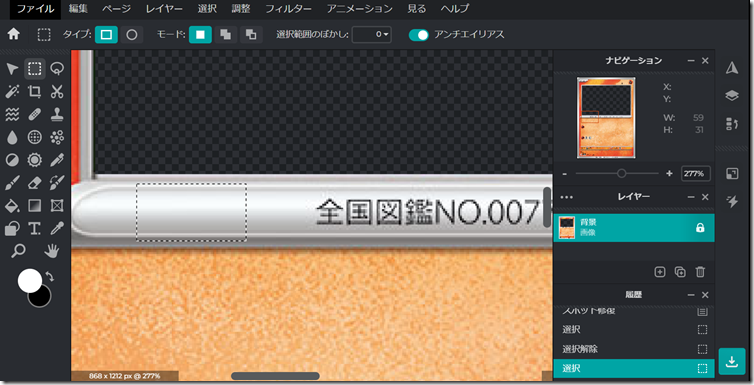
まずは何も書いてないパーツを選択します。左メニューの「マーキー選択」で範囲を選択してください。
この辺ですかね。文字が隠れればテキトーで大丈夫です。選択ができたらコピー(WindowsならCtrl+Cボタン)、そしてペースト(WindowsならCtrl+Vボタン)をしてください。ペーストをする際、場所など何も変えずコピーしたあとすぐにペーストのボタンを押してOKです。すると選択した範囲のパーツが複製されたのが確認できるかと思います。
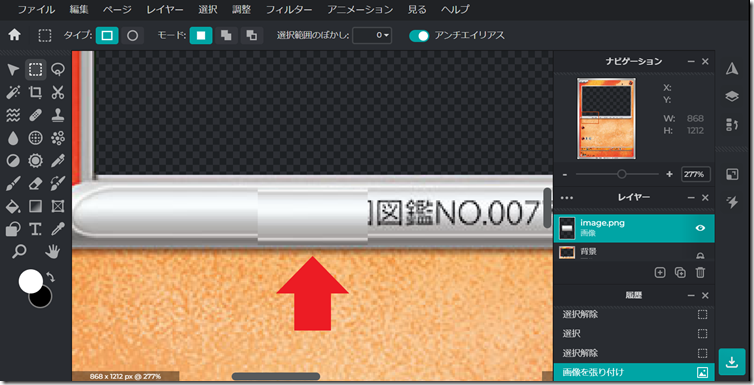
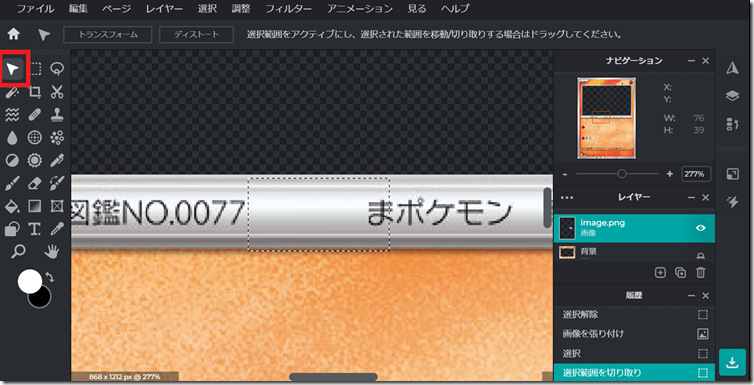
そうしたらそのパーツを消したい文字の上に移動させたいので、移動したい複製したパーツを再び「マーキー選択」で囲ってください。ここは大雑把で構いません。
この選択したパーツを移動するためには、左メニューの「アレンジ」を選択する必要があります。左上の矢印の頭のような形のアイコンです。
するとパーツをドラッグアンドドロップで移動できるようになりますので、消したい文字の位置までパーツを移動させてください。私の場合は長さが足りませんでしたね。その場合は、同じパーツをもう1つコピペして、残りの文字も消してあげましょう。
エネルギーマークの複製
続いてエネルギーマークです。
消したい場合は簡単、ヒール機能で消しましょう。
増やしたい場合は、既存のマークを複製します。やり方は文字の削除(レイヤー追加)の方法とほぼ同じです。
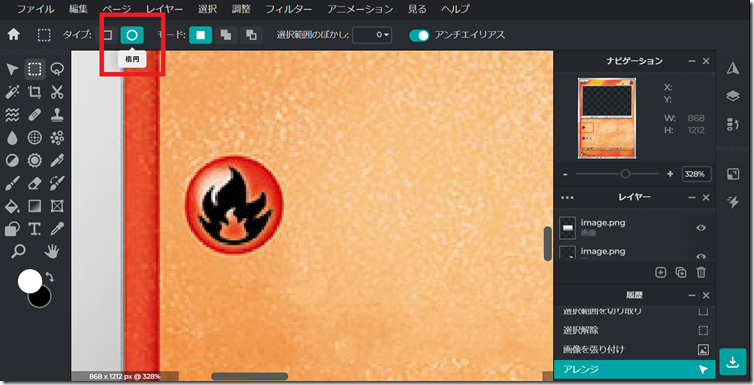
まずは、左メニューの「マーキー選択」を選び、タイプを『楕円』にしましょう。これでキレイに丸くパーツを複製できます。
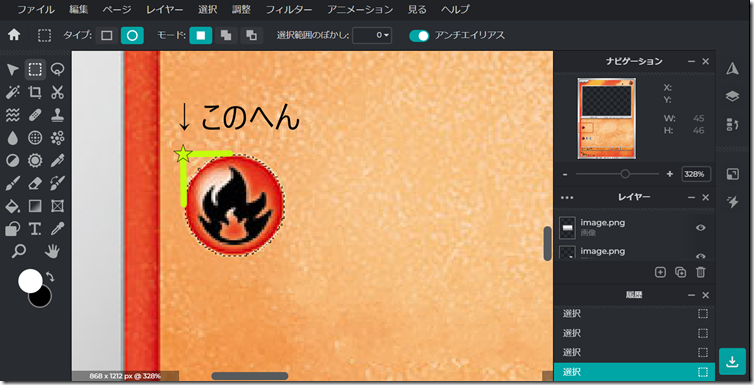
円を範囲選択するときは、円の一番上の点の接線と一番左の点の接線が交わるところから選択を開始すると上手くいきます。ですが、ここもそこまで神経質にならなくても意外とキレイに仕上がります。
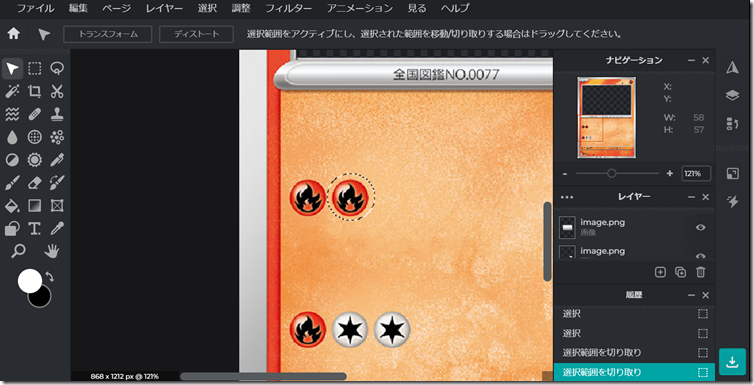
選択ができたらコピー(Ctrl+Cボタン)、そしてペースト(Ctrl+Vボタン)をしてください。パーツが複製できたら、文字の削除(レイヤー追加)でやった方法と同じように、移動するパーツを再び左メニューの「マーキー選択」で囲い、左メニューの「アレンジ」を選択してからパーツを移動させてください。
こんな感じでしょうか。
これで、ベースは完成です。
なかなかいい感じじゃないでしょうか。特に作業工程は載せていませんが、イラストレーターの名前や右下の説明テキストも加工したかったのでヒールしています。もっとこだわりたい方は、高さ、体重、弱点、にげる、レア度などなどお好きにカスタマイズ可能ですので、是非チャレンジしてみてください。
画像のはめ込み
ここまでは既存のカードを加工してきましたが、ここからは新しい要素を追加していきます。まずは画像のはめ込みです。用意いただいた画像をアップロードしていきましょう。
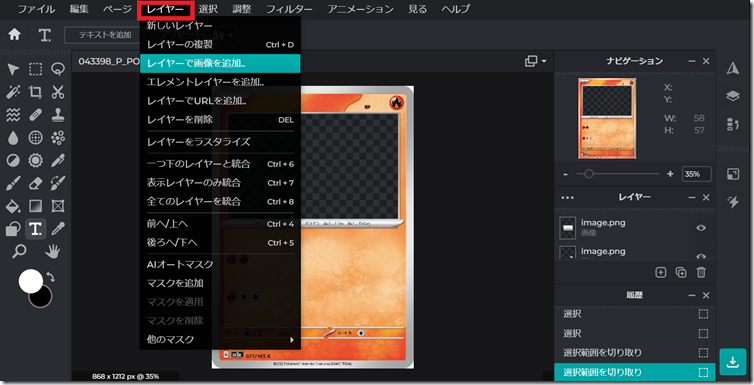
上部タブの「レイヤー」を選択し、「レイヤーで画像を追加」を押してください。
そこで用意した画像を選択するとレイヤーが追加されます。レイヤーというのは透明な紙に別々で絵を書いて、それを何枚も重ねて1つの絵を作り出すような概念です。その紙1層1層をレイヤーと呼びます。
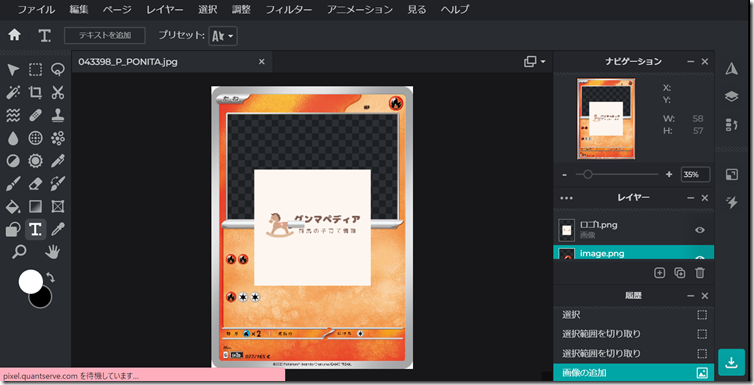
ようするに用意した画像が描かれた透明な紙を上に乗せた状態です。するとこうなります。
そりゃそうですね、用意した画像を上に乗せたわけですから。(〇〇〇〇ポケモンを消すパーツのレイヤーが上に来ているのはご愛嬌)
上に乗っているうちに画像の大きさを調整しちゃいましょう。
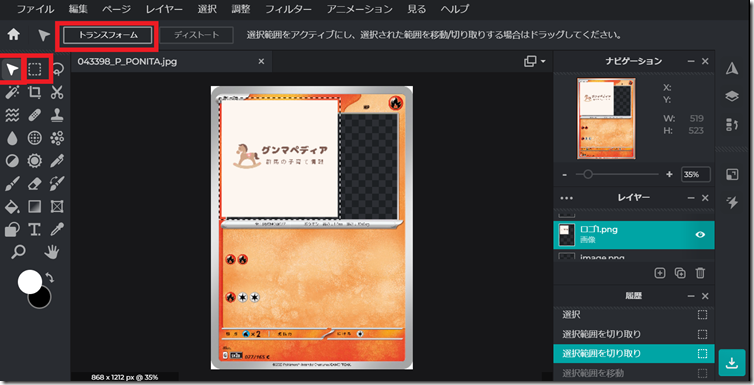
左メニュー「マーキー選択」で画像範囲選択
→ 左メニュー「アレンジ」
→ 上部「トランスフォーム」
と選択してください。
すると、選択範囲のパーツの大きさを変更できるようになりますので、いい感じの大きさまで調整します。
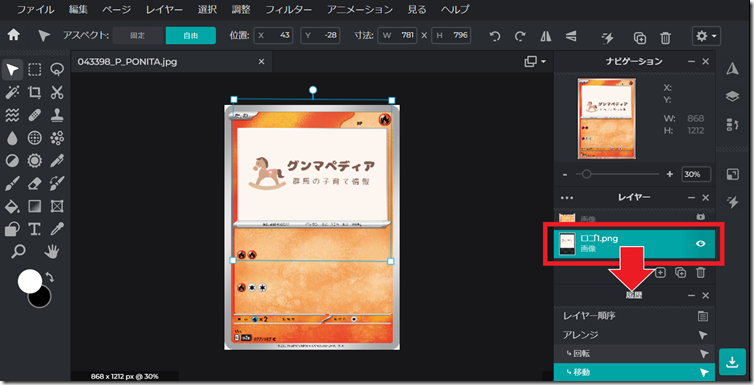
ではこの画像を一番下のレイヤー層に移動したいと思います。
右メニューのレイヤーから、用意した画像を選択し、ドラッグアンドドロップで一番下のレイヤーになるまで移動してください。領域が少し狭いので少しづつで大丈夫です。
すると、このようにポニータのイラストがあった場所にうまくはめ込むことができました。
残るはテキストのみ!ラストスパートです!
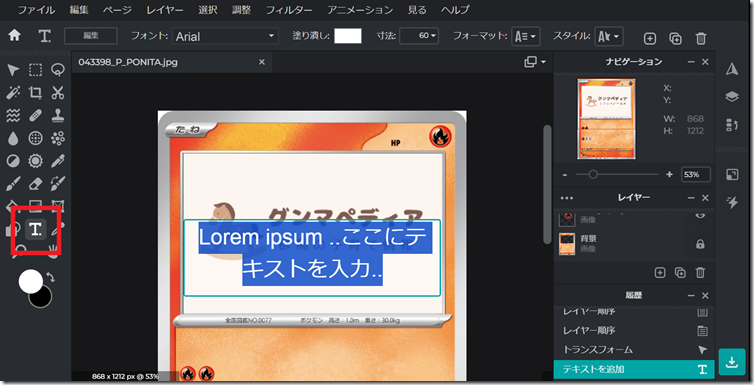
テキストの追加
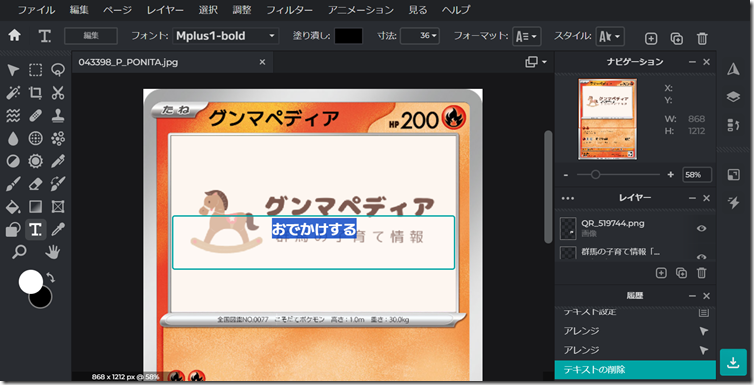
テキストをただ入れるだけならカンタンです。左メニューの「テキスト」を選んで、追加したい箇所をクリックしてください。入れたい文字を入力して、テキストの位置を修正すればOKです。
ただ、このテキストの追加、カンタンなようでここからが実はとってもメンドクサイです。
こだわらないならすぐなんですけどね、ここまでこだわってきたあなたには必要なはずです。フォントのダウンロードが…。
丁寧に説明していきたいところですが、とても長くなってしまいますので、やること3ステップだけ簡潔にまとめます。
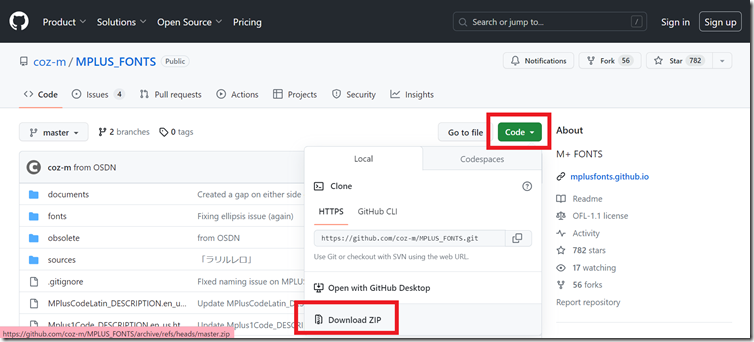
1.フォントダウンロードページにアクセス
◆Git Hub「M+」ダウンロード
https://github.com/coz-m/MPLUS_FONTS
3.ZIPファイルを解凍してPixlrに追加
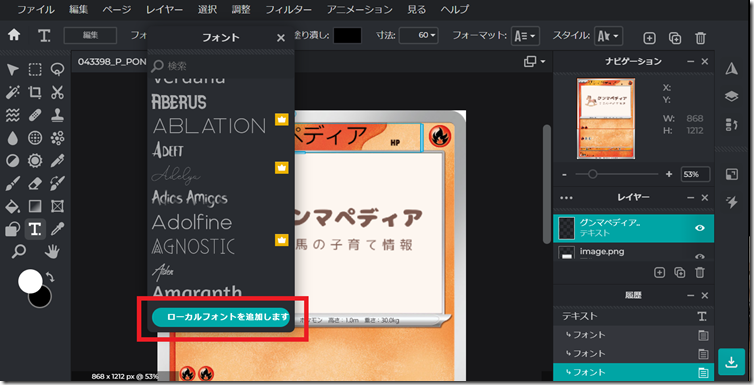
フォント選択画面の「ローカルフォントを追加します」ボタンを押下してファイルを選ぶ
フォント選択画面が見当たらない方は、フォントを変更したいテキストを選択した状態でページ上部を確認してください。
Pixlrに追加するフォントファイルの種類ですが、解凍したフォルダの中にたくさんファイルがあって困るかと思います。オススメは「Mplus1-Bold.otf」「Mplus1-light.otf」の2種類です。正直好みの問題ですので、好きなものを選んでいただいて構いませんが、個人的にはこの2種類が本家に近いように感じます。
もちろんM+以外のフォントでも可能ですので、同様の手順で好きなフォントを入れてください。
ちなみに、HPなどの数字についてはM+フォントは本家には似ていませんので、別フォントが必要です。ただ、数字はPixlrではじめから使える既存のフォントで十分代用可能なので、以下の中からお好みのものを選んでください。
さぁ、ここまで来ればゴール目前!
どんどんテキストを入力して
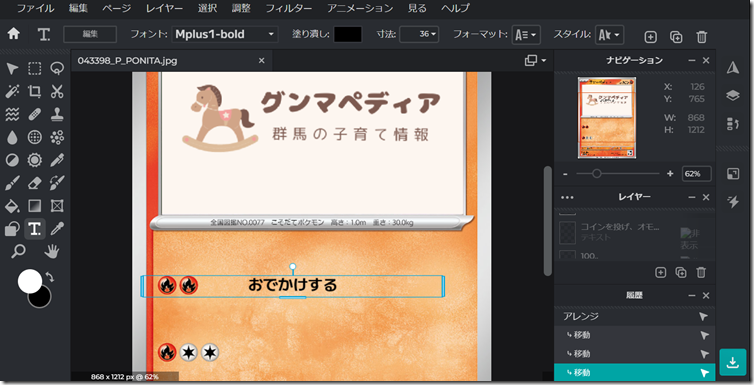
位置を調整して
ついに…
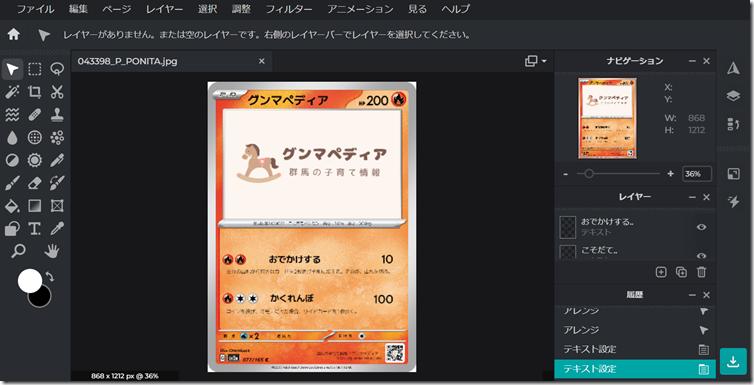
完成です!!!
お疲れさまでした。初めてやる方はとっても時間がかかったと思います。
次に作るときは、フォントも入っているし要領も掴めているので、半分くらいの時間で出来ますよ。せっかくだから家族全員分のカードを作りたくなっちゃいますよね。
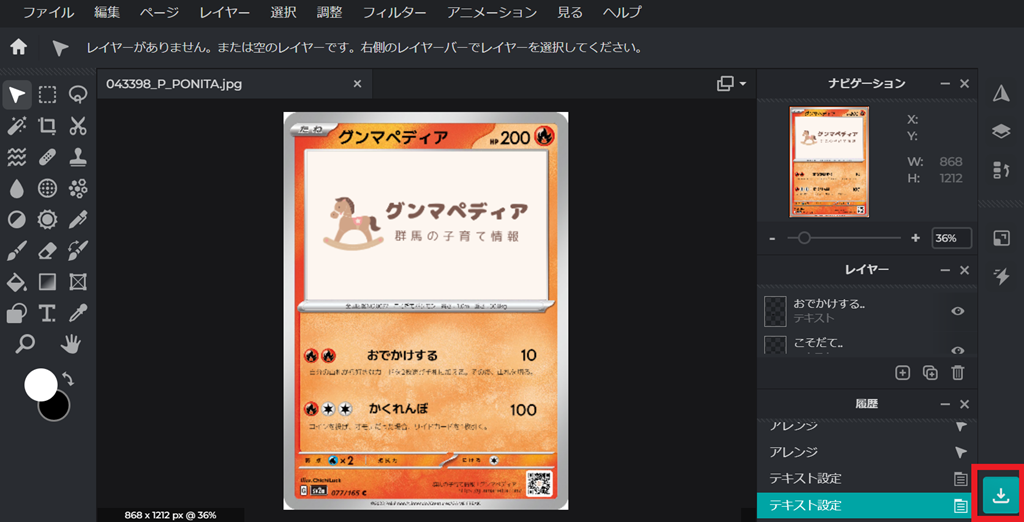
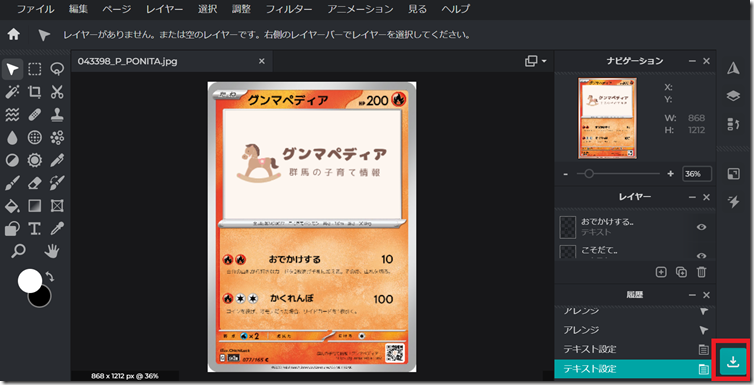
それではこのカードを画像でダウンロードしておきましょう。画面右下のダウンロードマークをクリックしてください。
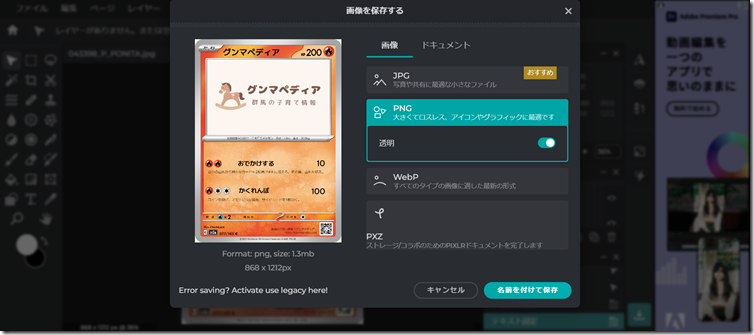
すると、形式や画質などを好きに選べますので、右下の「名前を付けて保存」ボタンを押してください。ご自由にファイル名や格納場所を選んでいただいて完了です。
私が作成したものをサンプルとして載せておきます。
QRコードはお遊びで入れてみました。こういうことを好き勝手にできることもオリジナルカードの魅力ですよね。
最後に/カード化のすゝめ
ここまでご覧いただきありがとうございました。子どもの夢を叶える「オリジナルカード」を是非皆さんも作ってみてください。
また、せっかくならこのカードを使ってポケカをやりたい!という方は、別の記事でプロキシカードという手法を解説していますので、あわせてそちらもご確認いただければと思います。